I never even thought about doing a post like this until Christina asked me for a tutorial on my “header & widgets”. This post will be photoshop based, but don’t worry! If you guys don’t have photoshop just simply go to the end and seek out the other tutorials I have compiled for you ; they use Pixlr or Picmonkey.
First up, you’re going to need a background. You can grab your background from google, or any other source (make sure you read the terms of use). Here is my favorite place to grab anything I can (from brushes, to graphics, to backgrounds) : Deviantart. Use it, use it, use it! Your life will change.. for the better. To see some brushes or things I get from there, simply check my Credit page!
My Example Background
Now, you need to know your header dimensions. How do you check that? Simply, go to Dashboard > APPEARANCE (That paintbrush tool) > Header. It should list the dimensions. For example: mine is like 1040 Height x 400 Width.
Open up your photoshop & your background image. Now, here’s a tip that will always payoff from now on…. I’m going to teach you how to make a pattern! Patterns are useful because it will continuously repeat itself, saving you plenty of time.
How to Make A Pattern
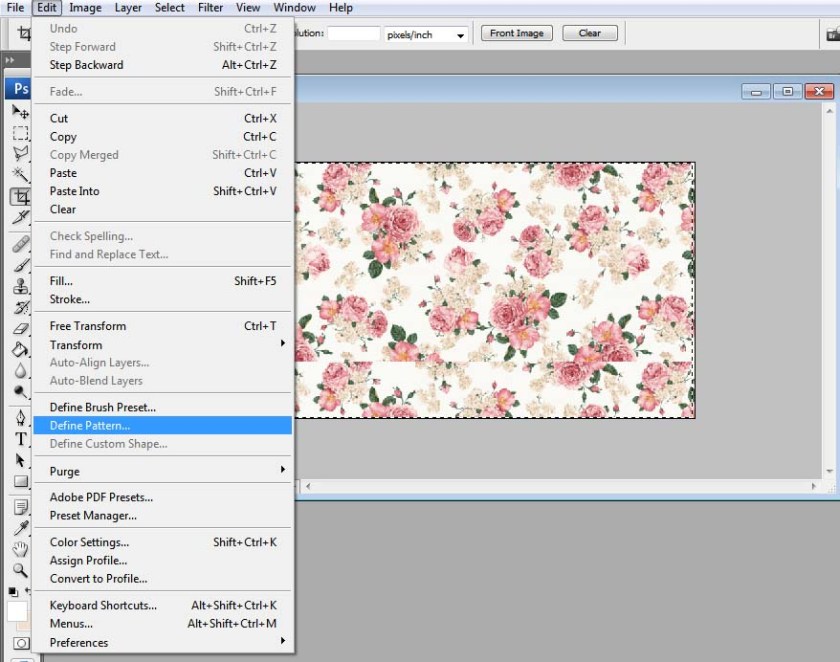
1. You’re going to Select the Marquee tool and put it all around your background.
2. Go to Edit > Define Pattern
To access your pattern from now on, click on the Paint Tool and change it from Foreground to Pattern! Then, whenever you need to use it, simply use the paint bucket tool and press it over your blank document.
Making Your Header
1.So after you have your background (and have fixed it to the right dimensions), you are going to use the shape button on the left (in yellow) to Draw a line straight across, it should look like the window on the right (If you have your layers on).
2. Now here’s a handy tip that you will ALWAYS USE. I highlighted the Opacity of the first layer (which is the line we made). Opacity is what control a layer’stransparency. I use this often since sometimes the background is too dark or busy and we want the Words to Stand Out. Change it to 50%.
3. Click on the Text box (to the left T) and type in anything you want. The font I am using is Channel and you can download it for free at dafont.com (I think). I’ll make a post of my favorite fonts and how to download them soon.
4. Last step – Save all your work! go to Layer > Flatten Image.
More Tutorials !
Just because you don’t have photoshop doesn’t mean you can’t create a nice header! Click these posts to see other ways you can create your header using “Picmonkey” or Pixlr!
Thewonderforest | Memories & Clover lane | 21 rosemary lane (use Picmonkey)
If you want more tutorials like this, then like this post and
comment on any other tutorials you would like to know about!
Also, if you have any questions about this tutorial (If I’m not being clear enough) then please comment and I’ll reply asap ❤










Great post, and super useful for those of us who might be a little bit scared of Photoshop 😉
Thank you! Glad you liked it 🙂 ❤
Hey, thanks for sharing this! I use Photoshop but I know I still have a lot to learn. I’m going to check your other tutorials. 🙂
Glad you like it 🙂 Thank you so much.
Great tips!! Thanks a lot 😀
Thank you 🙂 dont forget to join my customizes blog giveaway!! Should be thirs post on homepage ^_^
Pingback: This Week’s Happy List: Something Different | Wax's World